リアルタイムチャートといえば、Epoch.jsということらしいのですが、なかなか動かせずにいました。しかし、今回サンプルプログラムを動かすことができましたので、そのメモです。
参考になったのはこちらのヒサオメモさんのページです(大感謝)。こちらに沿って試させていただきました。同じようにチュートリアルのリアルタイムデモのページにそって動かすことを狙っていきます。
まず、EpochのページからZIPファイルでダウンロードしてきます。この中でWebブラウザ上で表示する上で必要なのは、
- dist/js/epoch.min.js
- dist/css/epoch.min.css
の2つです。jsとcssの2つのディレクトリを丸ごと実験用のHTMLファイルを作るディレクトリにコピーしておきます。また、epoch.js は d3 を必要とするようですし、さらにサンプルソースではjQueryを前提にしているようで、jQueryの$()という関数を使っています。
これらを呼び出す記述を冒頭の部分においておきます。
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.2.4.min.js"></script>
<script src="https://d3js.org/d3.v3.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/epoch.min.css">
<script src="./js/epoch.min.js"></script>
で、デモを動かす上で引っかかるのがヒサオメモさんのページでも書かれていた new RealTimeData(); です。ヒサオメモさんのページの記述がヒントになり、http://epochjs.github.io/epoch/real-time/ のページでソースをみて、これが epochjs.github.io/epoch/js/data.js にあることがわかりました。ここから、実際に使われている部分だけをコピペしてきます。
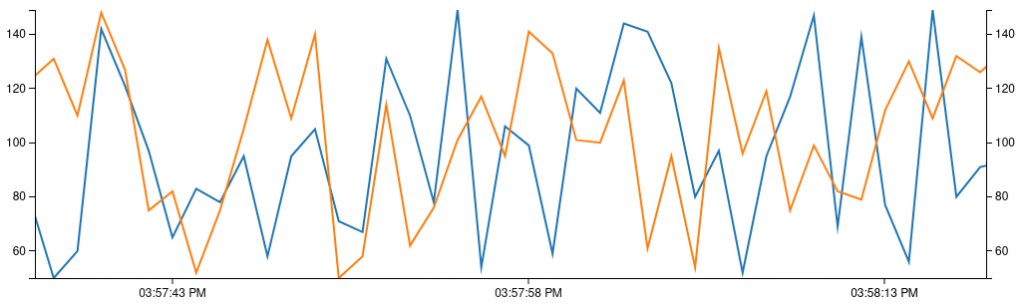
これで動かすと無事にデモが動作しました。
ソースコードはこちらです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.2.4.min.js"></script>
<script src="https://d3js.org/d3.v3.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/epoch.min.css">
<script src="./js/epoch.min.js"></script>
</head>
<body>
<div id="real-time-line" class="epoch" style="height: 300px"></div>
<script>
// ダミーデータ生成部(http://epochjs.github.io/epoch/js/data.js から切り出してきた)
(function() {
var RealTimeData = function(layers, ranges, bounds) {
this.layers = layers;
this.bounds = bounds || [];
this.ranges = ranges || [];
this.timestamp = ((new Date()).getTime() / 1000)|0;
};
RealTimeData.prototype.rand = function(bound) {
bound = bound || 100;
return parseInt(Math.random() * bound) + 50;
};
RealTimeData.prototype.history = function(entries) {
if (typeof(entries) != 'number' || !entries) {
entries = 60;
}
var history = [];
for (var k = 0; k < this.layers; k++) {
var config = { values: [] };
if(this.ranges[k]) {
config.range = this.ranges[k];
console.log(config);
}
history.push(config);
}
for (var i = 0; i < entries; i++) {
for (var j = 0; j < this.layers; j++) {
history[j].values.push({time: this.timestamp, y: this.rand(this.bounds[j])});
}
this.timestamp++;
}
return history;
};
RealTimeData.prototype.next = function() {
var entry = [];
for (var i = 0; i < this.layers; i++) {
entry.push({ time: this.timestamp, y: this.rand(this.bounds[i]) });
}
this.timestamp++;
return entry;
}
window.RealTimeData = RealTimeData;
})();
// ダミーデータ生成はここまで
// ここからが本体
$(function() {
var data = new RealTimeData(2); // 偽のデータ系列の数
var chart = $('#real-time-line').epoch({
type: 'time.line',
data: data.history(),
axes: ['left', 'bottom', 'right']
});
setInterval(function() { chart.push(data.next()); }, 1000); // 1秒毎に偽のデータをpushしている
chart.push(data.next());
});
</script>
</body>
</html>