これまでに node.js + herokuでHTTP GETコマンドを使って最低限のデータの出し入れができることを確認しました。つまりherokuで実用性はないとはいえ、サーバ側の構築ができるようになりました。ただ、セキュリティとか実用性とかそういうのは考えてないので、とにかく最低限ですし、そもそもデータベースを使っていないのでプログラムを再起動されると消えてしまいます。そしてそれは頻繁に起こります。なので、あくまで「ちゃんと作ればできることがわかる」というレベルです。
次は、ESP8266からherokuにデータを送って、PCからそのデータを読み取れるか試してみます。簡単に済ますためにESP8266側は先に確認したようにArduino IDEで構築します。heroku側は先の「hello-heroku2」のままにします。
Arduino側のスケッチはサンプルの「ESP8266WiFi」の下の「WiFiClient」を元にしています。一旦、WiFiClientを開いて、名前(今回は「HerokuClient」にしました)をつけて保存します。
その後、ESSIDとWiFiのパスワードの設定、先の「hello-heroku2」に合わせたGETメソッドに合わせたURLの生成の部分を修正します。今回は、起動すると1から順にデータをheroku側にセットするだけとしました。
修正後のソースは以下のようになりました。元のソースはdata.sparkfun.comのサービスにデータを送るようになっていたようですが、今回はそれを変更しています。(コメントは修正していませんので、そのままになっています。また、WiFiの設定関連は当然伏せてありますので、環境に合わせて修正が必要です。)
/*
* This sketch sends data via HTTP GET requests to data.sparkfun.com service.
*
* You need to get streamId and privateKey at data.sparkfun.com and paste them
* below. Or just customize this script to talk to other HTTP servers.
*
*/
#include <ESP8266WiFi.h>
const char* ssid = "xxxxxxxxxxxxxxxx";
const char* password = "xxxxxxxxxxxxxxxxxxxx";
const char* host = "whispering-basin-7319.herokuapp.com";
int count = 1;
void setup() {
Serial.begin(115200);
delay(10);
// We start by connecting to a WiFi network
Serial.println();
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
}
int value = 0;
void loop() {
delay(5000);
++value;
Serial.print("connecting to ");
Serial.println(host);
// Use WiFiClient class to create TCP connections
WiFiClient client;
const int httpPort = 80;
if (!client.connect(host, httpPort)) {
Serial.println("connection failed");
return;
}
// We now create a URI for the request
String url = "/";
url += "?DATA=";
url += String(count++);
Serial.print("Requesting URL: ");
Serial.println(url);
// This will send the request to the server
client.print(String("GET ") + url + " HTTP/1.1\r\n" +
"Host: " + host + "\r\n" +
"Connection: close\r\n\r\n");
delay(10);
// Read all the lines of the reply from server and print them to Serial
while(client.available()){
String line = client.readStringUntil('\r');
Serial.print(line);
}
Serial.println();
Serial.println("closing connection");
}
これで、ESP8266モジュール側をGPIO0をGNDに落とした状態でリセット解除することでブートローダ状態で待機させてから、ArduinoIDEで「マイコンボードに書き込む」とするとコンパイルと書き込みが行われてプログラムが走り出します。
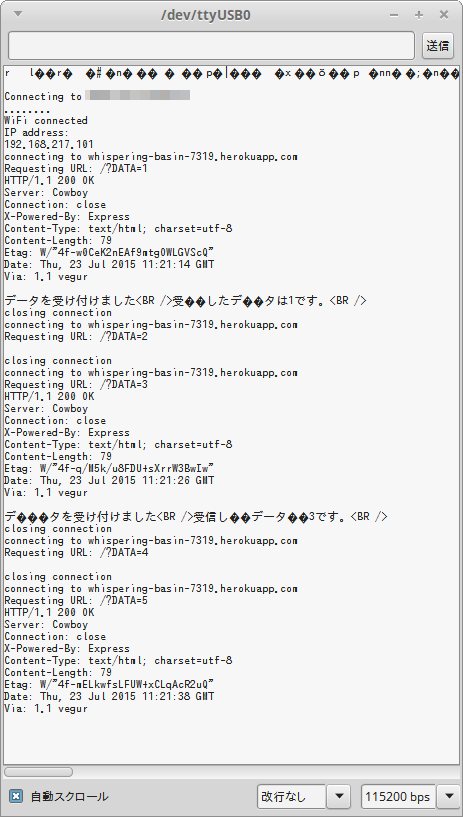
事前にシリアルモニタを起動しておくと、
という感じでWiFiのアクセスポイントに接続し、その後herokuへDATAを1から順にセットしている様子が確認できます。(日本語が文字化けしてますが、まあいいでしょう)
PC側からherokuにアクセスすると、
という感じで、ESP8266からセットしたデータを確認することができました。
これでESP8266からherokuへのデータのアップロードと、ブラウザによるherokuにアップロードされたデータの確認ができたことになります。実用にするにはheroku側はデータベース使わないとね、とか、複数のESP8266に対応しないとね、とか、セキュリティ全く無いじゃん、とか、山ほど考慮するべきことがありますが、最低限遊べるレベルには到達したのではないでしょうか。
heroku + node.js + ESP8266 + ArduinoIDEの組み合わせでIoT環境を試すレベルであれば簡単に構築できることがわかりました。もちろん、リソースをかければ本格的な環境にアップグレードすることもできると思います。あとはこの環境をどう使うか、ということですね〜。