ESP8266についてググっていたら、広告欄に何やら「jumpwire.io」なるものが出てました。確か、ESP8266を使ったクラウドサーバーなんちゃらとか(細かい内容は忘れました)。
とりあえずクリックしてみたら「MakerのためのIoTプラットフォーム」「Arduinoを5分でクラウドにつないで、あなたのIoTプロジェクトを成功に導きます。」だそうです。なんでも無料でお試しができるようなので、試してみることにしました。環境はUbuntu14.10LTS 64bit版 + ArduinoIDE1.6.5 + esp8266 version 1.6.5-947-g39819f0(ボードパッケージ)です。ボードパッケージのインストールまでの方法はこちらの記事を参照。
無料サインアップ・・・から先は英語ですが、めげずに登録してみます。よくある「ユーザーIDはメールアドレス」ってやつです。ユーザーIDと設定するパスワードを打ち込むと、メールアドレス宛にアクティベート用のメールが届くので、そこにあるリンクをクリックするとサインアップ完了です。
で、改めてログインし直します。(これもよくあるパターン)
ログインすると、いきなり秘密のトークン(Secret token)が表示されます。この画面をコンソールと呼ぶようです。プロジェクトは無料で5つ作れて、A〜Eというアルファベットになるようです。で、プロジェクトごとにKEYが26個(A〜Z)セットできるようです。
ここで一旦中断し、ローカル側(クライアント側)のプログラミングに戻ります。今回はgithubにライブラリとサンプルがあるようなので、これを動かしてみます。
まず、gitでライブラリを持ってきます。
~$ cd Arduino/libraries/ ~/Arduino/libraries$ git clone https://github.com/jumpwire-io/JWIO_ESP8266_ArduinoIDE Cloning into 'JWIO_ESP8266_ArduinoIDE'... remote: Counting objects: 35, done. remote: Total 35 (delta 0), reused 0 (delta 0), pack-reused 35 Unpacking objects: 100% (35/35), done. Checking connectivity... done. ~/Arduino/libraries$
これで~/Arduino/libraries/JWIO_ESP8266_ArduinoIDEの下にサンプルスケッチ(Sample_Sketch.ino)までコピーされますので、これをスケッチが保存されるべき場所にコピーします。
~/Arduino$ mkdir JWIO_ESP8266_ArduinoIDE ~/Arduino$ cd JWIO_ESP8266_ArduinoIDE/ ~/Arduino/JWIO_ESP8266_ArduinoIDE$ mkdir Sample_Sketch ~/Arduino/JWIO_ESP8266_ArduinoIDE$ cd Sample_Sketch/ ~/Arduino/JWIO_ESP8266_ArduinoIDE/Sample_Sketch$ cp ../../libraries/JWIO_ESP8266_ArduinoIDE/Sample_Sketch.ino . ~/Arduino/JWIO_ESP8266_ArduinoIDE/Sample_Sketch$
これで「スケッチを開く」で、~/Arduino/JWIO_ESP8266_ArduinoIDE/ の下のSample_Sketch.inoを開きます。
サンプルスケッチの冒頭に、
jumpwireIo jwio("your_wifi_ssid","your_wifi_password",
"your_jwio_secret_token","A");
という箇所がありますので、ここにWiFiの設定と、さっき出たSecret tokenをセットします。4つ目のAは多分プロジェクト名でしょうか、そのままにしておきます。
下の方に
pinMode(5, OUTPUT);// initialize digital pin 13.
という箇所があります。自分はGPIO2を使うので、ここを5から2に変更しておきます。後の方のdigitalWrite()のところも同様に修正しました。
修正後のソースはこんな感じです。(開示できない箇所はxxxxxxxxxxxxxになってます)
//definitions for jumpwire.io
#include <ESP8266WiFi.h>
#include <JWIO_ESP8266_ArduinoIDE.h>
jumpwireIo jwio("xxxxxxxxxxxxx","xxxxxxxxxxxxx",
"xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx","A");
//put your definitions here
//put your global variables here
unsigned long timer;
void setup() {
jwio.setup(); //always put this code in setup()
//put your code here
pinMode(2, OUTPUT);// initialize digital pin 13.
timer = millis(); // reset timer
}
void loop() {
jwio.loop(); //always put this code in loop()
//put your code here
if (millis() - timer > 5000){
jwio.Throw('B',millis()/1000.0);
timer = millis(); // reset timer
}
}
void Catch(char key, float value){
//this function is called when byte values on jumpwire.io server are changed
//put your code here
if (key == 'A') {
if(value == 0){ //if value of key A is 0
digitalWrite(2, LOW); //turn OFF LED
}
else if(value == 1){ //if value of key A is 1
digitalWrite(2, HIGH); //turn ON LED
}
}
}
さて、ここで「マイコンに書き込み」とすると、コンパイルエラーが発生しました。
Sample_Sketch.ino:4:37: fatal error: JWIO_ESP8266_ArduinoIDE.h: No such file or directory
だそうです。そこでサンプルソースの冒頭の
#include <JWIO_ESP8266_ArduinoIDE.h>
を
#include "JWIO_ESP8266_ArduinoIDE.h"
とすることで、ビルド&書き込み、実行ができました。
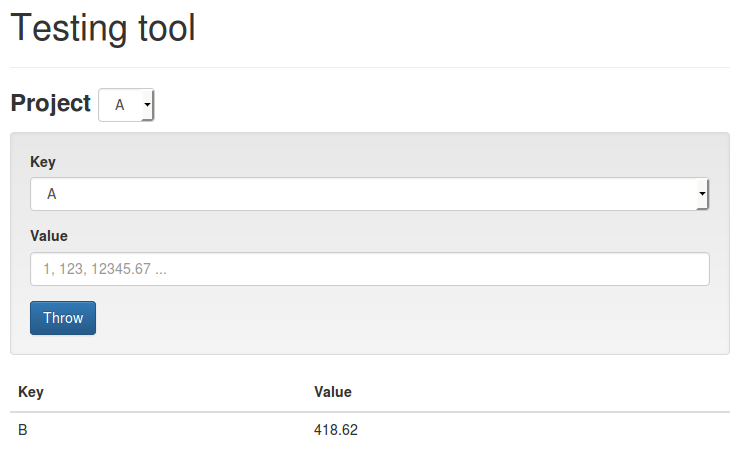
ログを見ていると、ところどころでなにやらWebSocket関連でエラーが発生しているっぽい感じもしますが、先に開いたjumpwire.ioのログインコンソール上にKey BとしてESP8266側から経過時間が設定されているのがわかります。(下記画面だと418秒経過後)
さらに、Webコンソールの下の方にはData logとしてログが表示されています。
ArduinoIDEのシリアルコンソールにはラウンドトリップタイムも表示されていますが、自分の環境からだと150msくらいかかっているようです。
そして、ブラウザ上で「Value」のところに1をセットして「Throw」を押すと、点灯していたLEDが消灯しました。0をセットして「Throw」を押すと、消灯していたLEDが点灯しました。ソースのコメントとは逆の動作ですが、これは回路の差によるものでしょう。
サンプルソースを修正して以下のようにしてみました。
//definitions for jumpwire.io
#include <ESP8266WiFi.h>
#include "JWIO_ESP8266_ArduinoIDE.h"
jumpwireIo jwio("xxxxxxxxxxxxxxx","xxxxxxxxxxxxxxxxxx",
"xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx","A");
//put your definitions here
//put your global variables here
unsigned long timer;
bool sw=1,osw=1;
void setup() {
jwio.setup(); //always put this code in setup()
//put your code here
pinMode(2, OUTPUT);// initialize digital pin 13.
timer = millis(); // reset timer
}
void loop() {
jwio.loop(); //always put this code in loop()
//put your code here
if (millis() - timer > 5000){
jwio.Throw('B',millis()/1000.0);
timer = millis(); // reset timer
}
sw = digitalRead(0);
if (sw != osw) {
osw = sw;
jwio.Throw('C',sw);
}
}
void Catch(char key, float value){
//this function is called when byte values on jumpwire.io server are changed
//put your code here
if (key == 'A') {
if(value == 0){ //if value of key A is 0
digitalWrite(2, LOW); //turn ON LED
}
else if(value == 1){ //if value of key A is 1
digitalWrite(2, HIGH); //turn OFF LED
}
}
}
GPIO0についているスイッチの状態が変化した場合にKey-Cの値をスイッチの状態に応じて0/1に変化させるように修正してみました。(無事動きました)
(公式サイトに日本語版の説明もない状態で動かしているため?)ログを見ていると途中でWebsocketが切れるみたいで、安定性に若干不安を感じないでもないですが、jumpwire.ioはシンプルに動くので、確かに手早くクライアント(ESP8266)の状態をブラウザで確認できるようにしておきたい、とにかく短期間でクラウドでデータ収集できるようにしたい、という場合には簡単でいいと思います。
ちなみに、サインアップしてからこの記事を書きつつサンプルを改造したもの(ボタンの状態がアップロードされるように修正したもの)を動かすまでに要した時間は約1.5時間です。5分はちょっと眉唾ものとしても、ArduinoIDEでESP8266が動く状態からなら動かすだけなら30分もあれば十分動かせるでしょう。確かに非常にお手軽ですので、知っておいて損はないと思います。