CanvasJSを使った表示は簡単で良かったのですが、ホビー利用でもメールで登録(だっけか?)がいるということが作ってからわかりました^^;。で、できるだけライセンスに縛られたくないので、chart.JSで作り直してみました。
正直、ちょっと触って使う分にはCanvasJSの方が使い勝手はいいです。サンプルもたくさんあるし。
CanvasJSの次に、C3.jsも触ってみたのですが、1画面内に複数のグラフを表示する方法がわからず、挫折しました。
そして、改めて、chart.JSに戻ってきました。まあ、やってることは大して変わりません。Flaskで出力する部分とテンプレートは作り直しました。
Flaskで出力する部分はこんな感じです。
def data():
# データをファイルから読み出し
def histimport():
global hcyc,hist,hlen,odt
with open('bme280/bme280.pickle',mode='rb') as f:
[hist,hlen] = pickle.load(f)
# 1枚分のデータ生成
def makedata(idx):
global hist,hlen
# データ生成
# section data
s = "data: {\n"
s += " datasets: [\n"
# section data.datasets
n1 = 0
for k1 in hist :
if n1 > 0 :
s += ",\n"
n1 += 1
# x?
s += " {\n"
s += " label: '{}' , \n".format(k1)
s += " showLine: true ,\n"
s += " lineTension: 0 ,\n"
s += " fill: false ,\n"
#s += " borderColor: \"rgba(255, 127, 0, 0.5)\",\n"
s += " borderWidth: 2,\n"
s += " pointRadius: 3,\n"
s += " data :["
n2 = 0
for k2 in hist[k1] :
if n2 > 0 :
s += ","
n2 += 1
s += "{{ x: {} , y: {} }}".format(k2[0]*1000,k2[1+idx])
s += "]}"
s += "\n]"
s += "},\n"
s += "options:{\n"
s += " scales:{\n"
s += " xAxes: [{\n"
s += " gridLines: {\n"
s += " color: \"rgba(255, 0, 0, 0.2)\", \n"
s += " zeroLineColor: \"black\" "
s += " },\n"
s += " type: 'time',\n"
s += " time: { \n"
s += " unit: 'hour', \n"
s += " displayFormats: { \n"
s += " hour: 'MMM DD Ah:mm' \n"
s += " },\n"
#s += " stepSize: 1,\n"
s += " },\n"
s += " }],\n"
s += " yAxes: [{\n"
if idx == 0 :
s += "ticks :{\n"
s += " userCallback: function(tick) {\n"
s += " return tick.toString() + '℃' \n"
s += " }\n"
s += "},\n"
elif idx == 1 :
s += "ticks :{\n"
s += " userCallback: function(tick) {\n"
s += " return tick.toString() + '%' \n"
s += " }\n"
s += "},\n"
else : # idx == 2
s += "ticks :{\n"
s += " userCallback: function(tick) {\n"
s += " return tick.toString() + 'hPa' \n"
s += " }\n"
s += "},\n"
s += " gridLines: {\n"
s += " color: \"rgba(0, 0, 255, 0.2)\",\n"
s += " zeroLineColor: \"black\" \n"
s += " },\n"
s += " }]\n"
s += " }\n"
s += "}\n"
return(s)
#
histimport()
html = render_template('bme280/bme280.html', # for BluePrint
data0 = makedata(0),
data1 = makedata(1),
data2 = makedata(2)
)
return html
まあ、ぶっちゃけ、ライブラリの使い方に合わせて修正しただけです。ヒアドキュメントで一気に書いてもいいのですが、インデントがよくわからなくなるので、こうしています。ただ、もうちょっとなんとかしてもよかったかも、と思います。
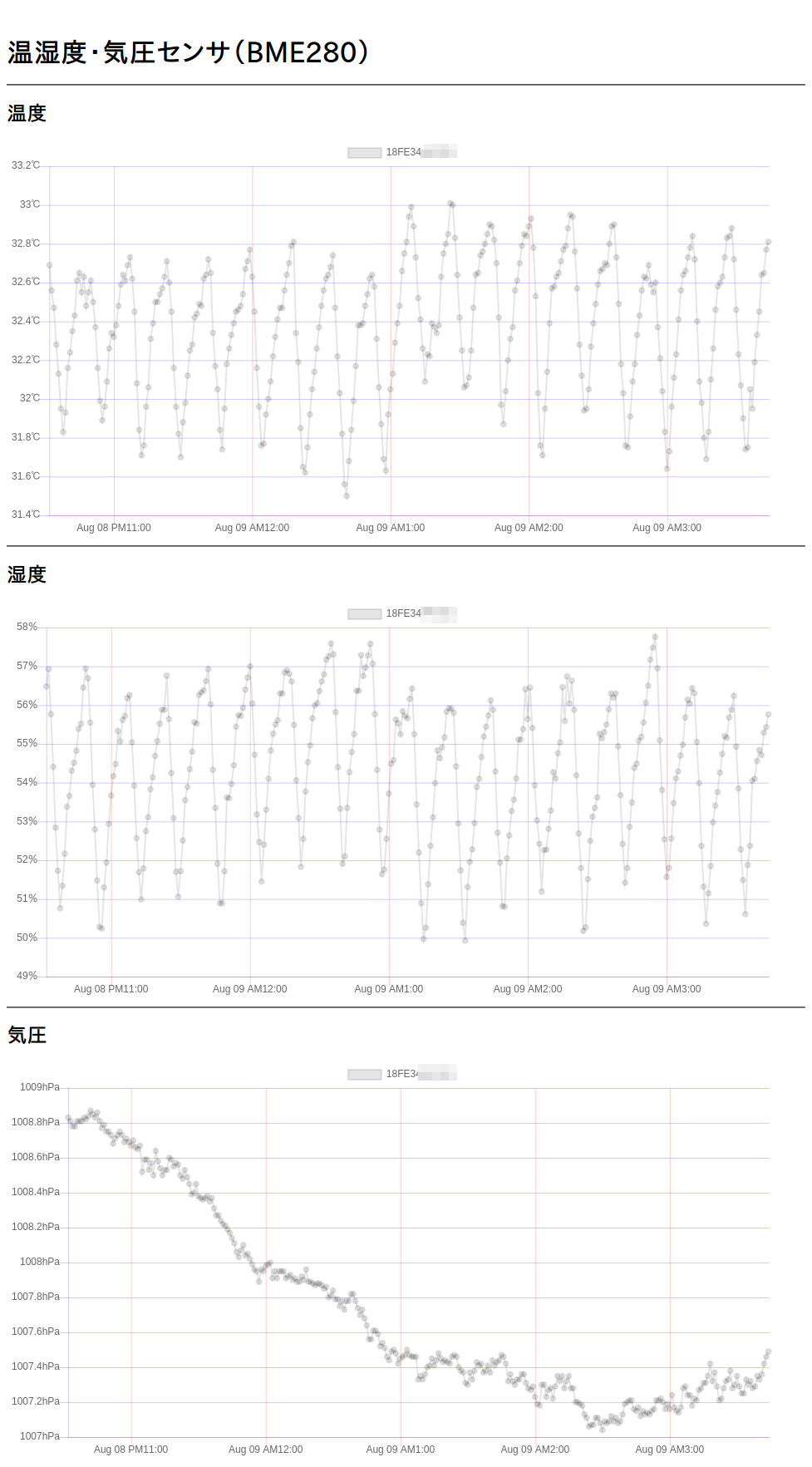
というわけで、センサの見える化ができました。