センサー側は動くようになったので、今度はブラウザで見えるようにしてみます。
1.Flaskのアプリケーションファイルを作成
Blueprintでアプリケーションを分割してあるので、その分割したモジュール作成という形(言い方が適切かはわかりません)になります。今回は似た構成のモジュールをコピーして作ります。
まず、アプリケーションのファイル一式をコピーします。
/var/www/app$ sudo cp -pr bme280 css811
ファイル名を一括変換します。
/var/www/app/css811$ ls -la
-rw-r--r-- 1 www-data www-data 665 Aug 7 11:15 bme280.ini
-rw-r--r-- 1 www-data www-data 27400 Sep 20 15:34 bme280.pickle
-rw-r--r-- 1 www-data www-data 3296 Sep 12 17:49 bme280.py
-rwxr-xr-x 1 www-data www-data 2359 Aug 9 18:05 bme280_sub.py
-rwxr-xr-x 1 www-data www-data 281 Aug 7 14:57 check.py
/var/www/app/css811$ for file in bme280* ; do sudo mv $file ${file/bme280/css811} ; done
/var/www/app/css811$ ls -la
-rwxr-xr-x 1 www-data www-data 281 Aug 7 14:57 check.py
-rw-r--r-- 1 www-data www-data 665 Aug 7 11:15 css811.ini
-rw-r--r-- 1 www-data www-data 27400 Sep 20 15:34 css811.pickle
-rw-r--r-- 1 www-data www-data 3296 Sep 12 17:49 css811.py
-rwxr-xr-x 1 www-data www-data 2359 Aug 9 18:05 css811_sub.py
/var/www/app/css811$
2.データを受信するスクリプトを用意
データを受信するスクリプト(css811_sub.py)を修正します。修正内容としては、送信してくるデータのフォーマット修正・項目追加に合わせて、受信データの項目を追加、pickleファイルへの保管フォーマットを修正などです。
次に、不要なデータファイルを消去します。
/var/www/app/css811$ sudo rm css811.pickle
データを受信する css811_sub.py を起動するようにサービス定義ファイルを作成します。内容はよしなに修正します。
/var/www/app/css811$ cd /etc/systemd/system/
/etc/systemd/system$ sudo cp -pr bme280.service css811.service
/etc/systemd/system$ sudo nano css811.service
データを受信するスクリプトをサービスとして起動します。
/var/www/app/templates/css811$ sudo systemctl enable css811
Created symlink /etc/systemd/system/multi-user.target.wants/css811.service → /etc/systemd/system/css811.service.
/var/www/app/templates/css811$ sudo systemctl start css811
/var/www/app/templates/css811$ sudo systemctl status css811
3.データを表示するスクリプトを用意
データを表示するスクリプト(css811.py)を修正します。内容としては、保管されているpickleファイルのフォーマット修正とデータ項目の追加に合わせて修正することになります。
上位ディレクトリのコード(../app.py)を修正して、Blueprintに css811 を追加します。
from css811.css811 import css811
app.register_blueprint(css811)
こんな感じのコードを追加しました。
uwsgiの定義ファイルへのリンクを張ります。定義ファイル自体(css811.ini)はファイル名を利用するように記述してあるので、修正は不要でした。
/var/www/app/css811$ cd /etc/uwsgi/vassals/
/etc/uwsgi/vassals$ sudo ln -sf /var/www/app/css811/css811.ini .
/etc/uwsgi/vassals$ ls -la
lrwxrwxrwx 1 root root 22 Aug 4 00:05 app.ini -> /var/www/app/uwsgi.ini
lrwxrwxrwx 1 root root 30 Aug 7 11:25 bme280.ini -> /var/www/app/bme280/bme280.ini
lrwxrwxrwx 1 root root 30 Sep 20 16:06 css811.ini -> /var/www/app/css811/css811.ini
/etc/uwsgi/vassals$
3.テンプレートファイルを用意
これもベースとなるものをコピーして修正して使用します。
/var/www/app/templates$ cd /var/www/app/templates
/var/www/app/templates$ sudo cp -pr bme280 css811
/var/www/app/templates$ cd css811/
/var/www/app/templates/css811$ sudo mv bme280.html css811.html
この後、データの内容に合わせて修正しました。

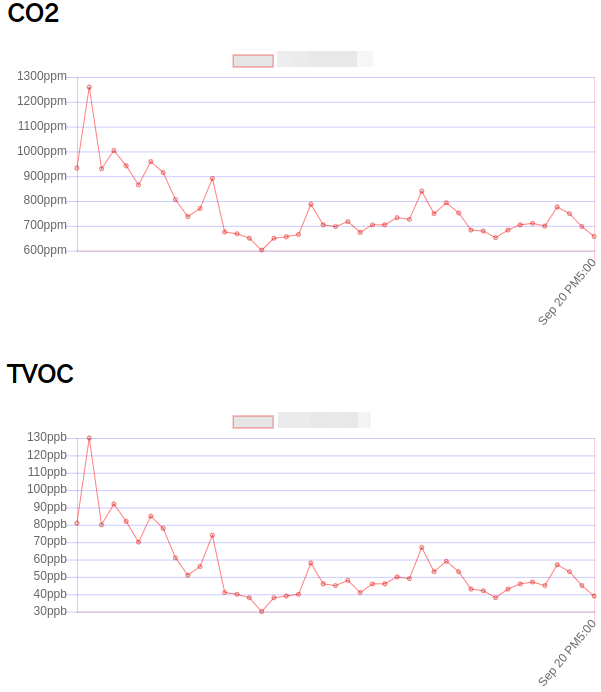
で、こんな感じで表示されました。センサー側のソースにはベースラインレジスタ(24時間ないし500時間ごとに保存して、電源再投入時に復元すると精度がよりよくなる(丸めた表現です)ようなのですが、そのような処理は入れていないので、電源を入れっぱなしで運用する必要があります。
なので、現在の値はまだまだ誤差の大きい表示になります。
