歴史遺産ともいえる、Xerox Starのエミュレータがgithubでリリースされたようです。エミュレータ自体はこちらで、ドキュメントはこちらで参照できます。
LinuxMint19上で実際に動かすには、まずこちらに従って mono をインストールします。
$ sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv-keys 3FA7E0328081BFF6A14DA29AA6A19B38D3D831EF $ echo "deb https://download.mono-project.com/repo/ubuntu stable-bionic main" | sudo tee /etc/apt/sources.list.d/mono-official-stable.list<br>$ sudo apt update $ sudo apt install mono-devel
次に、必要なライブラリをインストールします。
$ sudo apt-get install libsdl2-2.0
ダウンロードしたエミュレータを展開します。
$ mkdir DarkStar<br>$ cd DarkStar/ $ unzip ../ダウンロード/DarkstarMono.zip
エミュレータを起動します。
$ mono Darkstar.exe
しばらくすると、上の方にメニューバーと下の方にステータスバーのついたエミュレータウインドウが開きました。
この状態だと、ハードディスクイメージがないので、ハードディスクイメージを取ってきて展開します。
$ wget http://bitsavers.org/bits/Xerox/8010/8010_hd_images.zip
$ unzip 8010_hd_images.zip
Archive: 8010_hd_images.zip
inflating: Interlisp-D-Harmony.img
inflating: ViewPoint-2.0-11-9-1990-18-38.img
inflating: XDE-5.0.img
ダウンロードしたハードディスクイメージをセットします。
「System」⇒「Hard Disk」⇒「load」でイメージを指定します。今回は、ViewPoint-2.0-11-9-1990-18-38.imgを指定してみました。
その後、「System」⇒「Start」で起動するのですが、セルフテストの画面をたくさん表示した後、フリーズしてしまうようです。
「System」⇒「Alternate Boot」で「Rigid」を選んでおくと、セルフテストをスキップして起動するようです。しばらくすると、
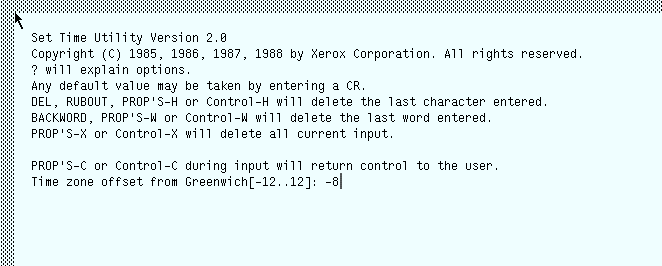
ダイムゾーンの設定画面になりました。ここでは -9 を入れてみます。
・・・・が、キーマップがおかしいようです。数字だとキーが一つずれている感じです。
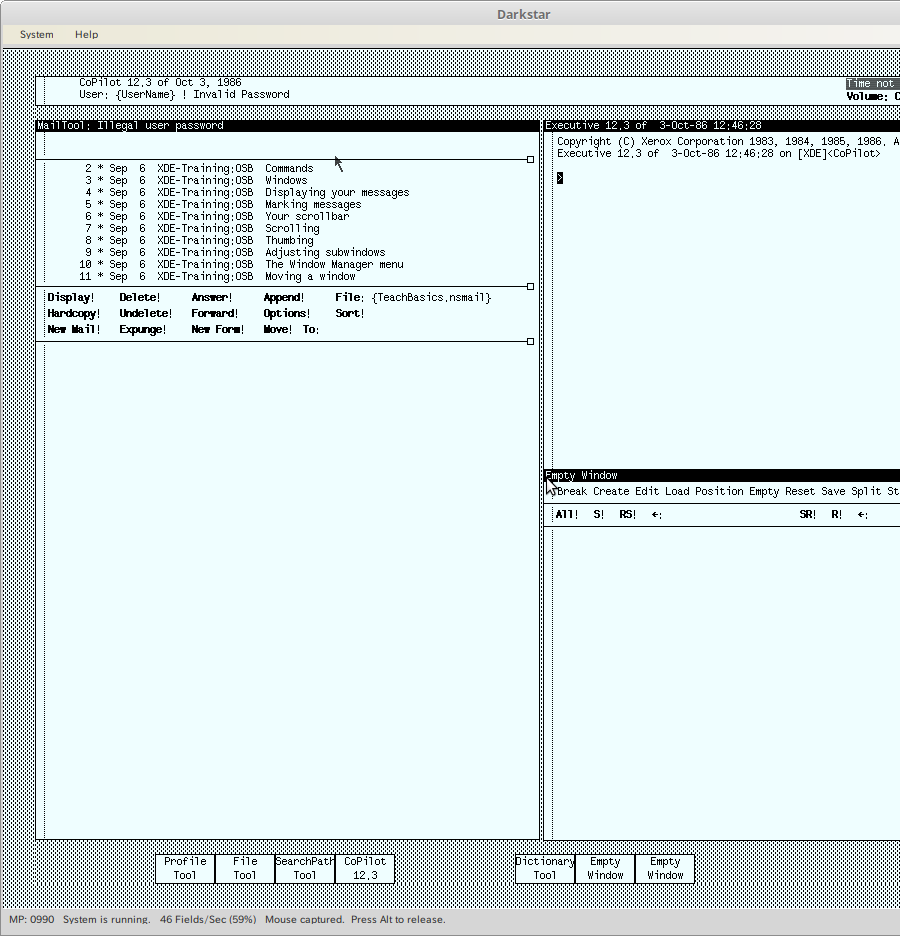
一旦停止させて、ディスクイメージを XDE-5.0.imgに切り替えて、再起動してみました。しばらくしたら、
2値ビットマップのウインドウ表示がされました。渋いです(笑)