さらに続きです。
14.変数の扱いを見てみる
プログラムを以下のように修正してみました。
var express = require("express");
var app = express();
//app.use(express.logger());
var count = 1;
app.get('/', function(request, response) {
response.send('Hello wonderful Heroku world! <BR />'
+ 'あなたのアクセスは' + count + '回目です');
count++;
})
var port = process.env.PORT || 5000;
app.listen(port, function() {
console.log("Listening on " + port);
});
ローカルで実行してみます。
~/heroku/hello-heroku $ foreman start 14:09:38 web.1 | started with pid 5102 14:09:38 web.1 | Listening on 5000
リロードするたびに数値が増えます。
次に、デプロイしてみます。
~/heroku/hello-heroku $ git add . ~/heroku/hello-heroku $ git commit -m "counter edition" [master 925a6e3] counter edition 1 file changed, 4 insertions(+), 1 deletion(-) ~/heroku/hello-heroku $ git push heroku master Counting objects: 5, done. Delta compression using up to 2 threads. Compressing objects: 100% (3/3), done. Writing objects: 100% (3/3), 378 bytes | 0 bytes/s, done. Total 3 (delta 2), reused 0 (delta 0) remote: Compressing source files... done. remote: Building source: (途中略) remote: -----> Discovering process types remote: Procfile declares types -> web remote: remote: -----> Compressing... done, 6.1MB remote: -----> Launching... done, v5 remote: https://whispering-lake-8767.herokuapp.com/ deployed to Heroku remote: remote: Verifying deploy.... done. To https://git.heroku.com/whispering-lake-8767.git 760e08d..925a6e3 master -> master ~/heroku/hello-heroku $ heroku open Opening whispering-lake-8767... done
ブラウザが開いたのでリロードしてみます。
やはりリロードするたびにカウンタが増えます。しばらくは実行環境が維持されるようです。確か、何時間かで実行環境が消える(表現が適切ではないかも)と書いてあったので永続的な値はデータベースに頼るべきなのでしょうが、実験レベルであれば変数でもいいのかもしれません。
15.GETメソッドのパラメータ渡しをみてみる
hello.jsを以下のように改変。
ここの記事を参考にさせてもらいました。request.param(パラメータ名)で容易に取得できるようです。他にもExpressの使い方でいろいろ参考になる記載がたくさんありますので、後でじっくり読ませてもらいたいと思います。
var express = require("express");
var app = express();
//app.use(express.logger());
var count = 1;
app.get('/', function(request, response) {
console.log(request.query); // for logging
var username = request.param('username');
response.send('Hello wonderful Heroku world! <BR />'
+ 'あなたのアクセスは' + count + '回目です<BR />'
+ username );
count++;
})
var port = process.env.PORT || 5000;
app.listen(port, function() {
console.log("Listening on " + port);
});
ローカルでテスト。
~/heroku/hello-heroku $ foreman start
15:28:14 web.1 | started with pid 6050
15:28:14 web.1 | Listening on 5000
15:30:08 web.1 | {}
15:30:08 web.1 | Thu, 23 Jul 2015 06:30:08 GMT express deprecated req.param(name): Use req.params, req.body, or req.query instead at hello.js:8:28
15:30:57 web.1 | { username: 'tomono' }
15:31:39 web.1 | { username: 'ともの' }
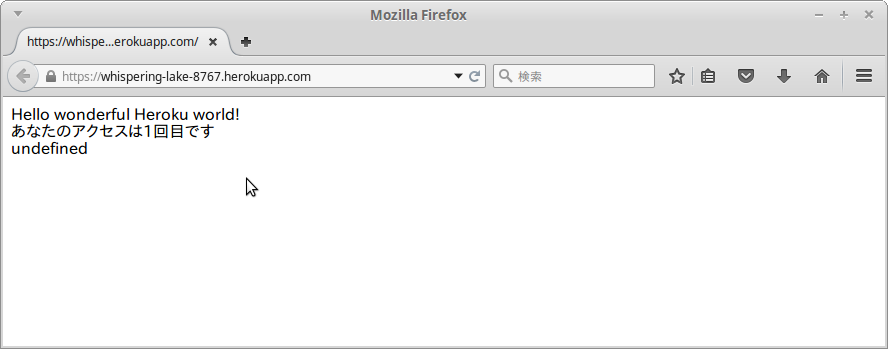
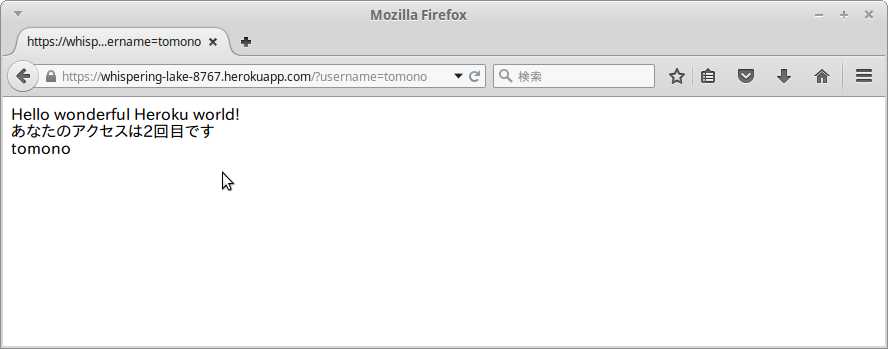
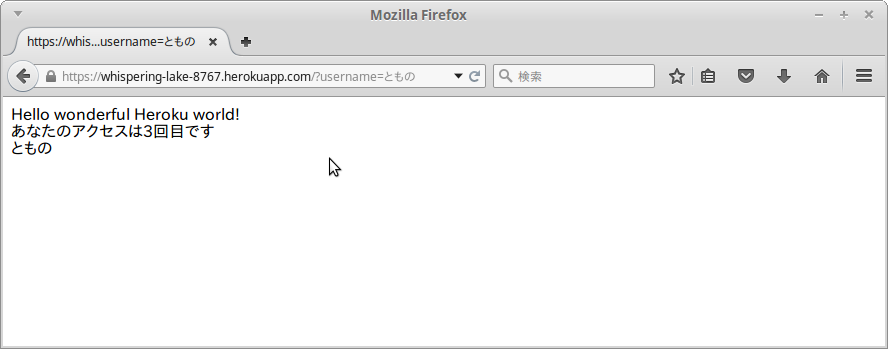
1回目はパラメータなし、2回目以降はパラメータ付きでテストしました。下記は2回目、3回目のスクリーンショットです。
日本語(Unicodeでしょう)も大丈夫な感じですね。
herokuにデプロイして試してみます。
~/heroku/hello-heroku $ git add . ~/heroku/hello-heroku $ git commit -m "parameter test edtion" [master 043fb81] parameter test edtion 1 file changed, 4 insertions(+), 1 deletion(-) ~/heroku/hello-heroku $ git push heroku master Counting objects: 5, done. (途中略) To https://git.heroku.com/whispering-lake-8767.git 925a6e3..043fb81 master -> master ~/heroku/hello-heroku $ heroku open Opening whispering-lake-8767... done
アクセスして試してみます。
無事にローカルと同様に動作しました。GETメソッドでのパラメータ渡しも簡単にできそうです。