先の、
をテストしてみました。
まず、サーバ側はRaspberry Pi 2で、Raspberry Pi OS lite上に以下の手順で必要な環境を構築しました。ホスト名は rpi2 です。
~/python3/ $ sudo apt install python3-venv git
~/python3/ $ python3 -m venv wsocket
~/python3/ $ cd wsocket/
~/python3/wsocket $ source bin/activate
(wsocket) ~/python3/wsocket $ python -m pip install --upgrade pip
(wsocket) ~/python3/wsocket $ python3 -m pip install git+https://github.com/Pithikos/python-websocket-server
して、上記のサイトのコードを改変した以下のコードを用意しました。
#!/usr/bin/env python3
from websocket_server import WebsocketServer
import time
def start():
# クライアントが接続してきた時のイベント
def new_client(client, server):
print('New client {}:{} has joined.'.format(client['address'][0], client['address'][1]))
# クライアントへメッセージ送信
server.send_message(client, '接続成功!')
time.sleep(1)
# クライアントへメッセージ送信
server.send_message(client, '接続成功して1秒経ちました!')
time.sleep(1)
# クライアントへメッセージ送信
server.send_message(client, '接続成功して2秒経ちました!')
# クライアントが切断した時のイベント
def client_left(client, server):
print('Client {}:{} has left.'.format(client['address'][0], client['address'][1]))
# クライアントからのメッセージを受信した時のイベント
def message_received(client, server, message):
print(message)
# クライアントへメッセージ送信
server.send_message(client, message)
# 10080番ポートでサーバーを立ち上げる
server = WebsocketServer(port=10080, host='0.0.0.0')
# イベントで使うメソッドの設定
server.set_fn_new_client(new_client)
server.set_fn_client_left(client_left)
server.set_fn_message_received(message_received)
# 実行
server.run_forever()
if __name__ == "__main__":
start()
そして、
$ python3 wsserver.py
でサーバ起動。クライアント側は linux mint です。以下のファイルを test.html というファイル名で用意しました。といっても、この記事のファイルと概ね一緒で、接続先が異なるだけです。
<!DOCTYPE html>
<meta charset="utf-8" />
<title>WebSocket Test</title>
<script language="javascript" type="text/javascript">
var wsUri = "ws://rpi2.local:10080/";
var output;
let count = 0;
const send = () => { // function send(){ をこのように書けるらしい
count++;
if(count <= 5){
doSend("WebSocket rocks " + count);
}
if(count == 7){
websocket.close();
}
}
function init()
{
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket()
{
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) };
setInterval(send, 1000);
}
function onOpen(evt)
{
writeToScreen("CONNECTED");
}
function onClose(evt)
{
writeToScreen("DISCONNECTED");
}
function onMessage(evt)
{
writeToScreen('<span style="color: blue;">RESPONSE: ' + evt.data+'</span>');
//websocket.close();
}
function onError(evt)
{
writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message)
{
writeToScreen("SENT: " + message);
websocket.send(message);
}
function writeToScreen(message)
{
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id="output"></div>
これを Firefox でダブルクリックすると・・・

という結果になり、接続できません・・・(T_T)
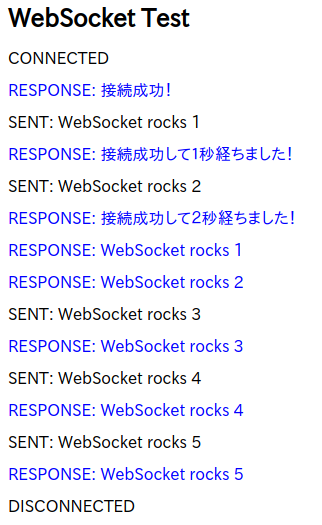
しばらく悩んだのですが、Chromeで開くと、

ということで接続ができます。謎・・・。
謎なのはともかく、 Python で記述しているので、 sleep している間は他のイベントが受け付けられないのがわかります。
